Courses that make people smile
Create engaging courses your learners will love. Quick & easy. Get started—it's free 4,000,000+ Happy learners ❤️
4,000,000+ Happy learners ❤️ 7,000+ Companies trusted us so far 🤝
Engage your team, customers, partners, students, anybody who needs to learn something.
Transform your training
- Convert your documents to interactive courses
- Generate a course about your topic
- Have a quiz generated for your course
- Match images with your content

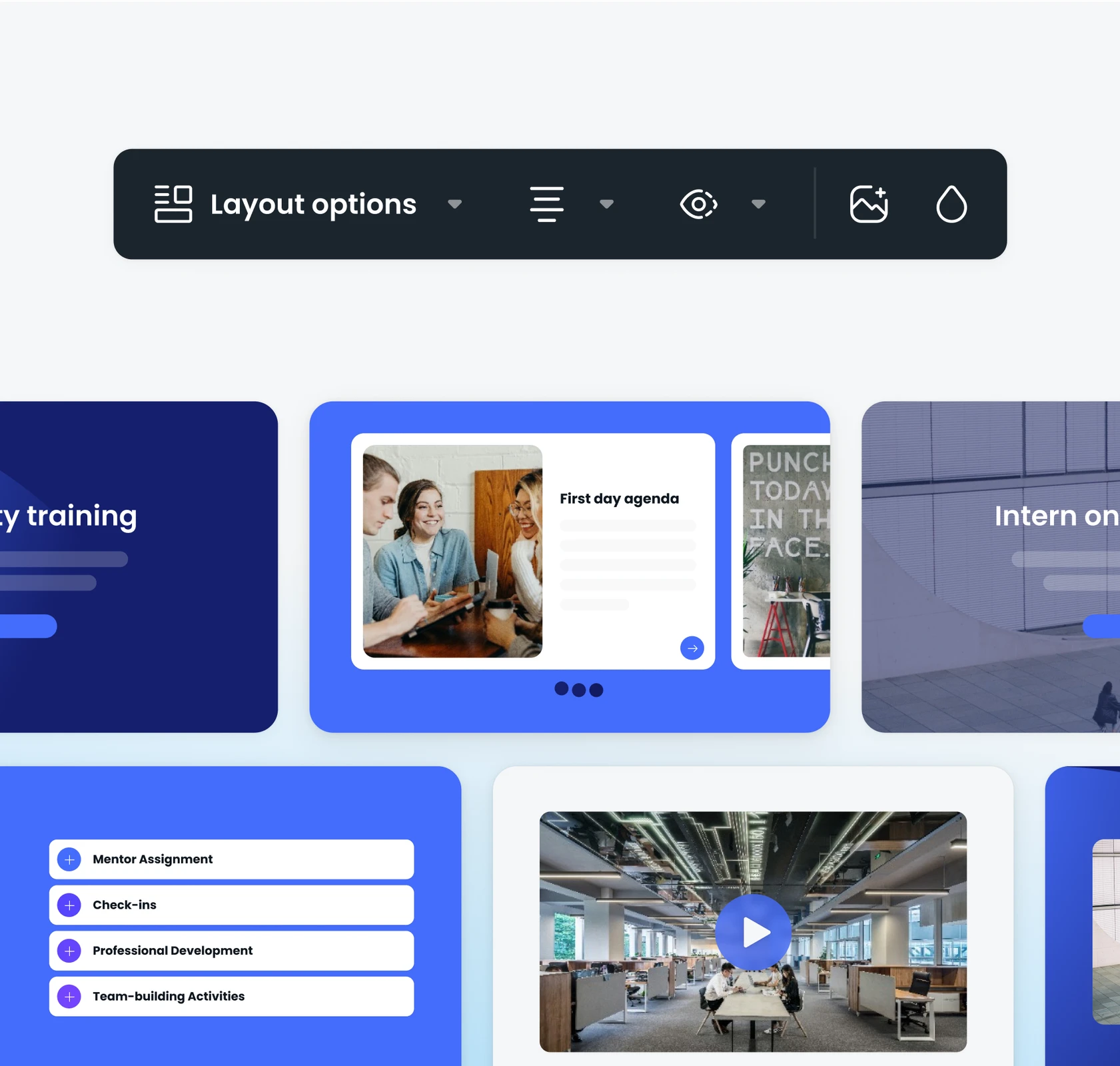
Powerfully simple editing
- Screen types to best match your content
- Intuitive editing
- What you see in the builder, is what your learners get

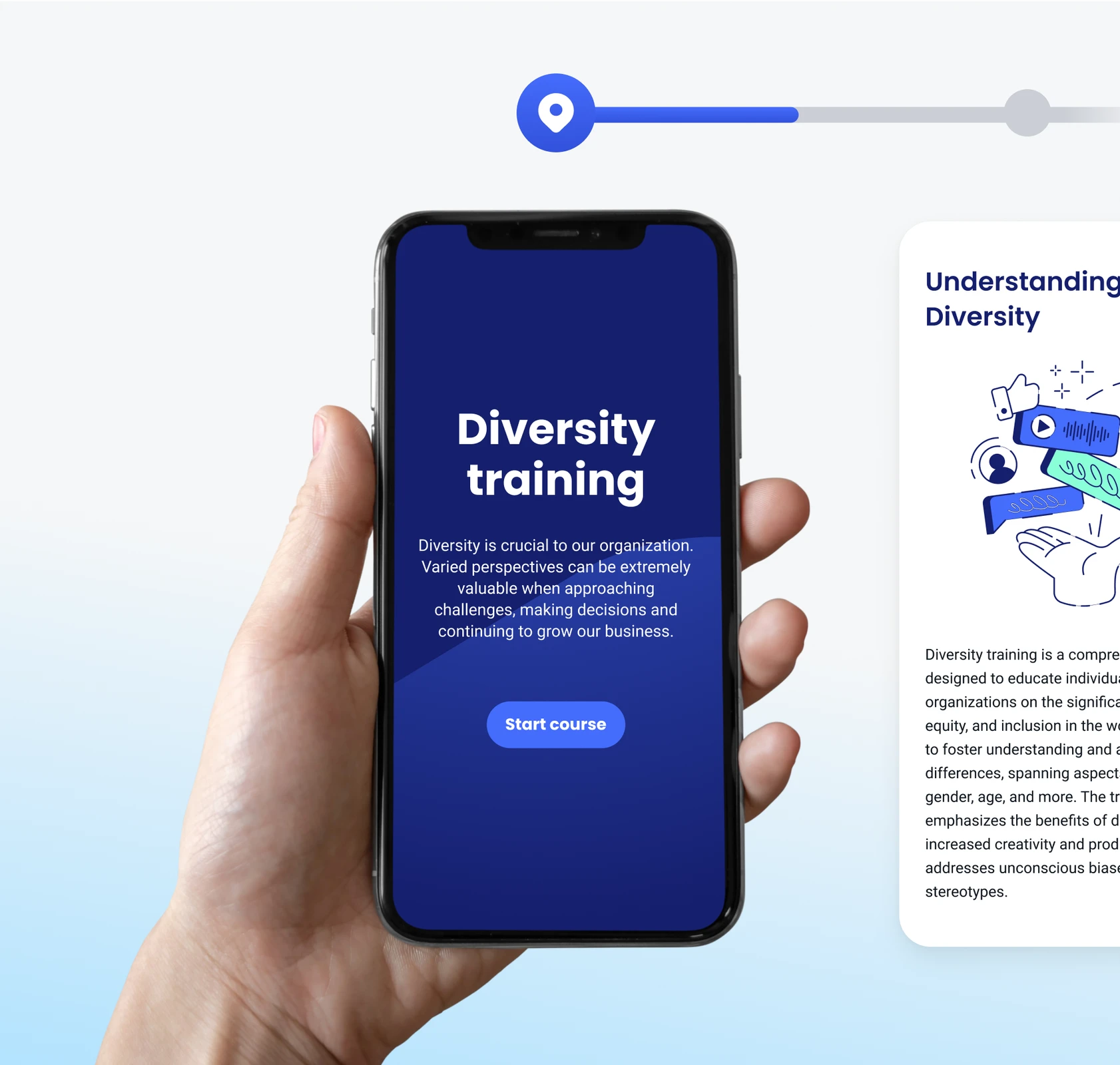
Jaw-dropping learner experience
- Reach your learners where they are
- They simply follow the link
- No login required, no more accounts and passwords
- No need to install any apps. It's not 2010 anymore.

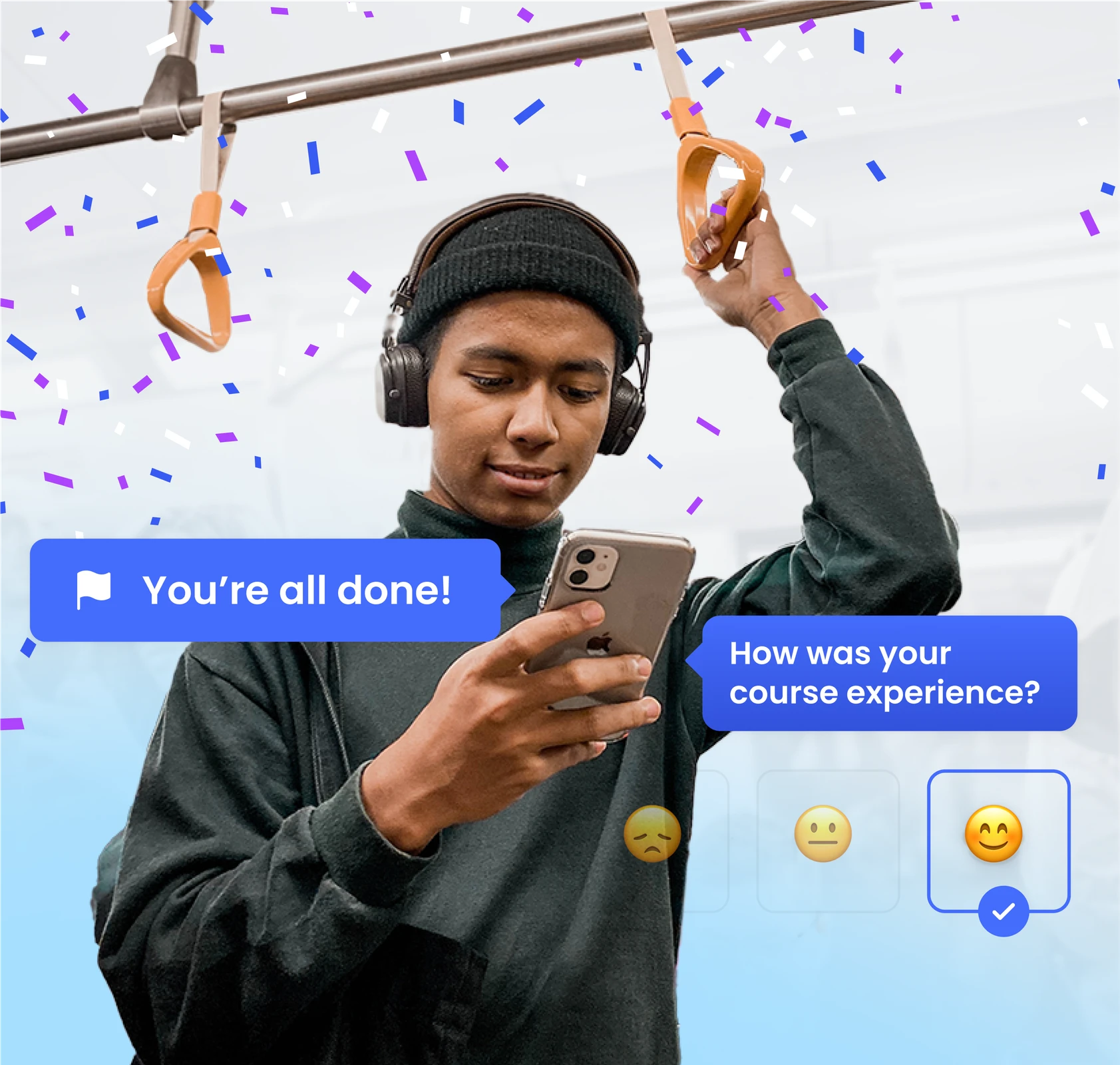
Celebrate learning
- Make your learners feel good when they complete learning
- Find out what your learners thought about your course

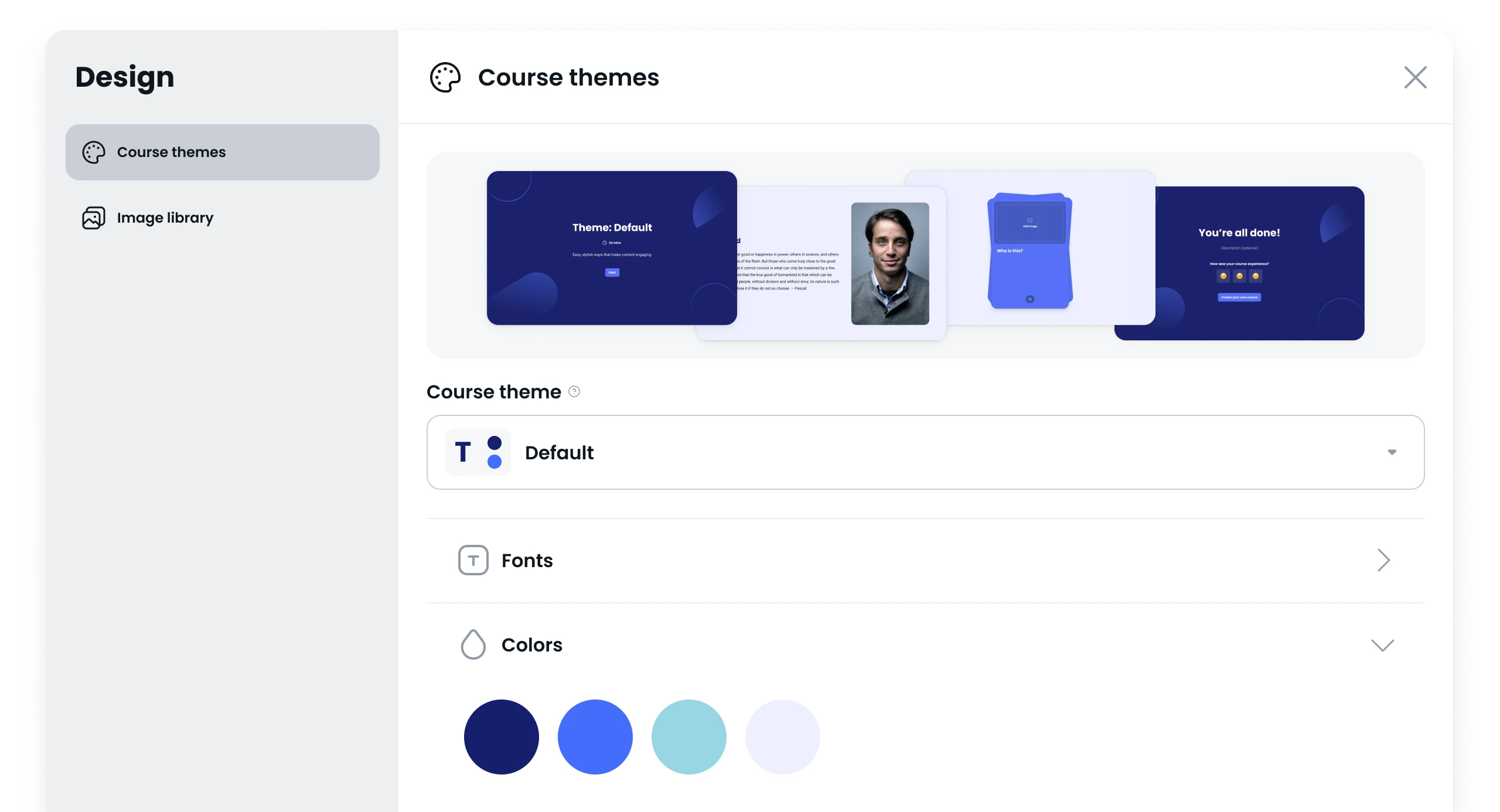
Customize it to make it distinctly yours.
Get started–it's free
- Adjust colors and fonts to suit your brand!
- Customize your course so your learners know it's you

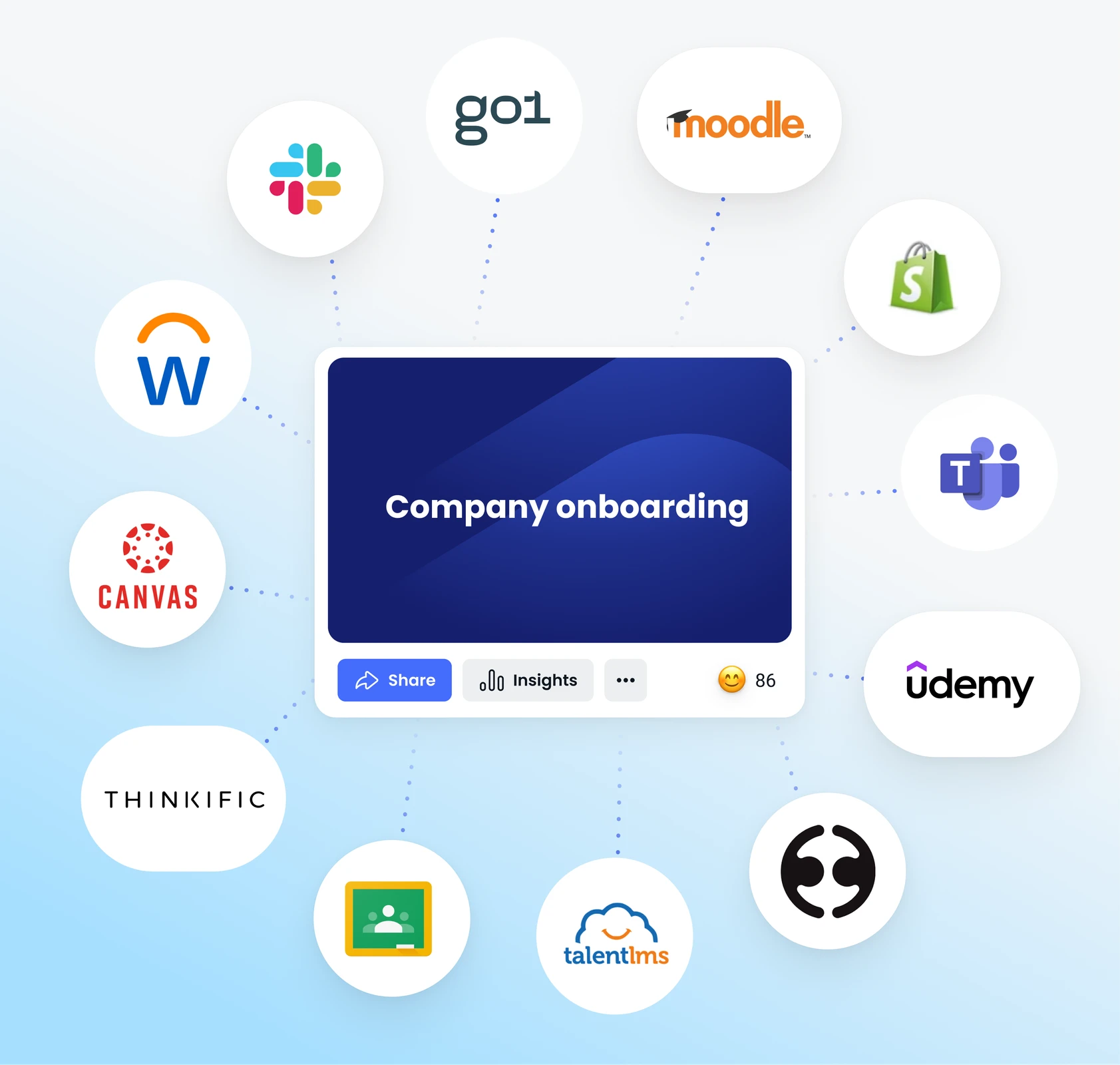
Share capacity. Unlocked.
Supercharge your workflow by seamlessly sharing your courses using the tools you know. Streamline your processes, elevate your productivity effortlessly with:- Simple share links
- Access control
- Email capture
- SCORM
- Headless (available in Enterprise)

Headless means your own environment
- Create courses in your own platform you know well
- Have your learners access those courses in your platform
- Keep your ecosystem tight

But is it really for me?
You betcha!From solopreneurs to SMBs and enterprises, we've got your training covered.
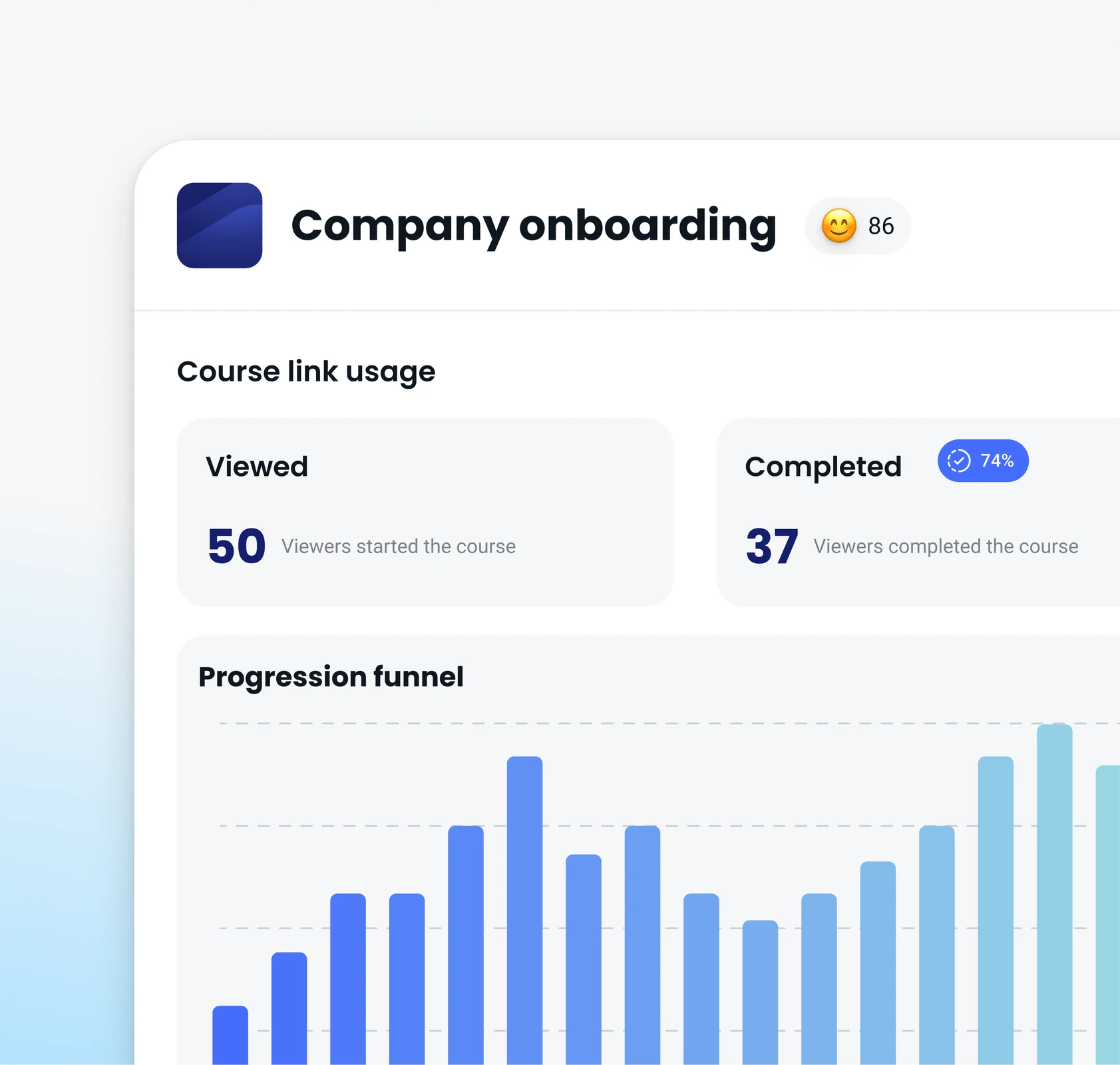
Collect engagement insights
Progress, drop-offs, time spent and sentiments about your course. We got you covered. Access data in-app or via API to drive action.Get started
- Multiple workspaces under one account
- Single sign-on (SSO)
- Application programming interface (API)
- Completion certificates
- Custom domains
- Design services
- Security
- Create unlimited courses
- Give unllimited access
- Share anywhere
- Make learners happy
- Be proud